Matplotlib
Contents
Matplotlib#
Visualización#
Para graficar datos y funciones vamos a usar la biblioteca Matplotlib. Vamos a empezar discutiendo algunas de las características más generales del trabajo con esta biblioteca y mostrar algún ejemplo relativamente sencillo. Matplotlib está dividido en tres partes o capas conceptualmente bien delimitadas:
Una parte es la que hace el trabajo más pesado administrando cada parte del gráfico (líneas, texto, figuras, etc)
Una segunda parte que permite un uso simple de las funciones anteriores: El módulo pyplot.
Una tercera parte que se encarga de presentar la figura en el formato adecuado. Esto es lo que se llama el “Backend” y se encarga de mostrar la figura en los distintos sistemas de ventanas, o en formatos de archivos correspondientes. Algunos ejemplos de backend son: PS (copias PostScript®), SVG (Scalable Vector Graphics), Agg (salida PNG de muy buena calidad), Cairo (png, pdf, ps, svg), GTK (interactivo, permite integrar matplotlib con aplicaciones Gtk+, que usa GNOME), PDF, WxWidgets (interactivo), Qt (interactivo).
Nosotros vamos a concentrarnos principalmente en aprender a utilizar pyplot
Antes de empezar#
Documentación#
Podemos revisar la documentacion de Matplotlib aquí
Instalación de la librería necesaria#
!pip install matplotlib -q
import matplotlib.pyplot as plt
import numpy as np
Métodos a utilizar#
Del módulo al que hemos renombrado plt:
usaremos el método
.title()para añadir un título al plot.usaremos el método
.xlabel()para añadir una etiqueta al eje horizontal del plot 2D.usaremos el método
.ylabel()para añadir una etiqueta al eje vertical del plot 2D.usaremos el método
.legend()para mostrar una leyenda.
Colores#
Python trae los siguietes colores por defecto:
nombre |
abreviatura |
color |
|---|---|---|
|
ㅤbㅤ |
azul |
|
ㅤgㅤ |
verde |
|
ㅤrㅤ |
rojo |
|
ㅤcㅤ |
cian |
|
ㅤmㅤ |
magenta |
|
ㅤyㅤ |
amarillo |
|
ㅤkㅤ |
negro |
|
ㅤwㅤ |
blanco |
Adicionalmente Matplotlib dispone de muchos más colores aparte de los colores por defecto, lo cuales podemos visualizaar aquí
Colores en formato hexadecimal
Pero matplotlib no solamente acepta el nombre de los colores, sino también su formato hexadecimal.
Podemos ver una lista de colores con su nombre, su formato hexadecimal e incluso su configuración RGB aquí
matplotlib.pyplot#
Scatter Plot#
Para hacer un gráfico nube de puntos, usamos el método .scatter() del módulo plt.
Algunos de los parámetros de este método son:
x: escalar, array o lista que indica la primera coordenada de las observacionesy: escalar, array o lista que indica la segunda coordenada de las observacionesc: para cambiar el color de rellenoedgecolors: para cambiar el color del contornoalpha: para cambiar la transparenciamarker: para cambiar la forma del puntos: para cambiar el tamaño de los puntos (se mide en puntos)linewidths: para cambiar el grosor del contorno
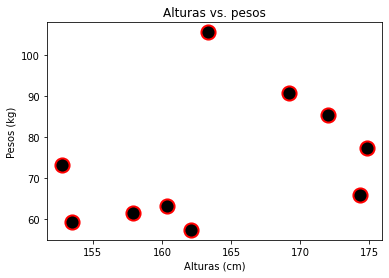
height = [174.3, 153.5, 162.1, 157.9, 174.8, 169.2, 172.0, 160.4, 152.8, 163.3]
weight = [ 65.7, 59.2, 57.3, 61.5, 77.3, 90.7, 85.4, 63.1, 73.2, 105.5]
plt.title("Alturas vs. pesos")
plt.xlabel("Alturas (cm)")
plt.ylabel("Pesos (kg)")
plt.scatter(x = height, y = weight,
c = "black", edgecolors = "red", alpha = 1,
marker = "o", s = 200, linewidths = 2)
plt.show()

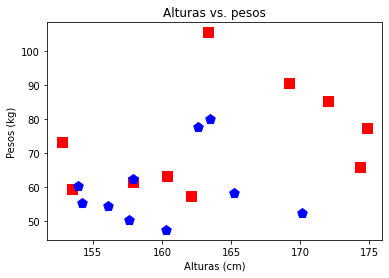
Observación. Podríamos mostrar 2 conjuntos diferentes de datos en un gráfico de nube de puntos:
height_boys = [174.3, 153.5, 162.1, 157.9, 174.8, 169.2, 172.0, 160.4, 152.8, 163.3]
weight_boys = [65.7, 59.2, 57.3, 61.5, 77.3, 90.7, 85.4, 63.1, 73.2, 105.5]
height_girls = [154.2, 156.1, 160.3, 157.9, 162.6, 153.9, 170.1, 165.2, 157.6, 163.5]
weight_girls = [55.3, 54.2, 47.3, 62.4, 77.5, 60.3, 52.4, 58.1, 50.2, 80.1]
plt.title("Alturas vs. pesos")
plt.xlabel("Alturas (cm)")
plt.ylabel("Pesos (kg)")
plt.scatter(x = height_boys, y = weight_boys, c = "red", marker = "s", s = 100)
plt.scatter(x = height_girls, y = weight_girls, c = "blue", marker = "p", s = 100)
plt.show()

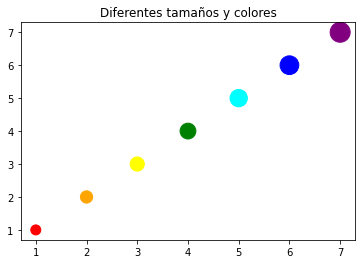
Observación. Podemos dibujar cada punto de un tamaño, pasando una lista al parámetro s, También podemos pintar un punto de cada color, pasando como parámetro c una lista de colores:
x = [1, 2, 3, 4, 5, 6, 7]
colors = ["red", "orange", "yellow", "green", "cyan", "blue", "purple"]
sizes = [100, 150, 200, 250, 300, 350, 400]
plt.scatter(x = x, y = x, s = sizes, c = colors, alpha = 1)
plt.title("Diferentes tamaños y colores")
plt.show()

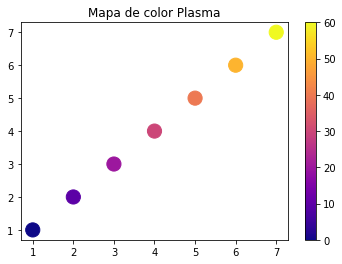
Mapa de colores
Mapa de color. Se trata de una lista de colores, donde cada color tiene un valor entre 0 y 100.
Los mapas de colores disponibles en Python pueden verse aquí junto con una breve explicación de cada clase de mapa de color.
También podríamos haber usado un mapa de color para colorear los puntos. Para ello, en vez de una lista de colores, necesitaremos indicar en el parámetro cmap el mapa de color a usar y, en el parámetro c indicar una lista o array 1D de valores entre 0 y 100 para indicar así el color de cada punto para el colormap determinado.
colors = np.array([0, 10, 20, 30, 40, 50, 60])
plt.scatter(x = x, y = x, c = colors, cmap = "plasma", s = 200)
plt.title("Mapa de color Plasma")
plt.colorbar()
plt.show()

Line Plot#
Para hacer un gráfico line plot, usamos el método .plot() del módulo plt.
Algunos de los parámetros de este método son:
x: escalar, array o lista que indica la primera coordenada de las observaciones.y: escalar, array o lista que indica la segunda coordenada de las observacionescolor: para cambiar el color de relleno. También podemos referirnos a este parámetro por su diminutivocfmt: para establecer un formato básico rápidamente como string. Por ejemplo,"or"son círculos rojos. El orden recomendado para introducir el formato de este modo es"[marker][linestyle][color]"aunque también se admite"[color][marker][linestyle]".linewidth: para cambiar el grosor de la línea. También podemos referirnos a este parámetro por su diminutivolwlinestyle: para cambiar el estilo de la línea. También podemos referirnos a este parámetro por su diminutivolsalpha: para cambiar la transparenciamarker: para cambiar la forma del punto. Si no indicamos este parámetro, no se dibujan los puntos.markersize: para cambiar el tamaño de los puntos. También podemos referirnos a este parámetro por su diminutivomsmarkeredgecolor: para cambiar el color del contorno del punto. También podemos referirnos a este parámetro por su diminutivomecmarkerfacecolor: para cambiar el color de relleno del punto. También podemos referirnos a este parámetro por su diminutivomfc
|
estilo de línea |
|---|---|
|
sólido |
|
discontinuo |
|
guión-punto |
|
puntos |
|
sin línea |
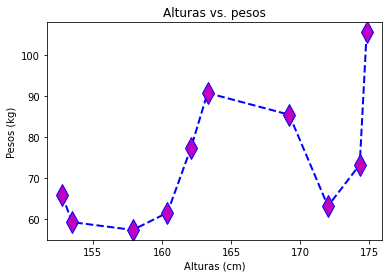
plt.title("Alturas vs. pesos")
plt.xlabel("Alturas (cm)")
plt.ylabel("Pesos (kg)")
plt.plot(sorted(height), weight,
c = "blue", ls = "--", lw = 2,
marker = "d", ms = 15, mfc = "m")
plt.show()

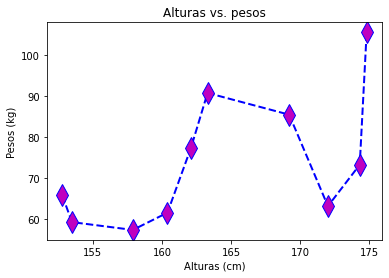
Podríamos obtener el mismo resultado usando el parámetro fmt
plt.title("Alturas vs. pesos")
plt.xlabel("Alturas (cm)")
plt.ylabel("Pesos (kg)")
plt.plot(sorted(height), weight, "d--b", lw = 2,
markersize = 15, mfc = "m")
plt.show()

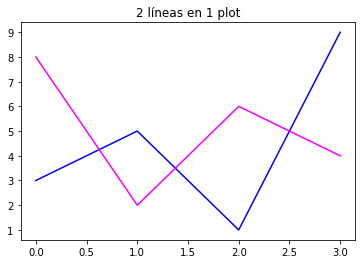
Observación. En un mismo plot podemos dibujar más de una línea:
l1 = np.array([3, 5, 1, 9])
l2 = np.array([8, 2, 6, 4])
plt.plot(l1, c = "blue")
plt.plot(l2, c = "magenta")
plt.title("2 líneas en 1 plot")
plt.show()

Bar Plot#
Para hacer un gráfico de barras, usamos el método .bar() del módulo plt.
Algunos de los parámetros de este método son:
x: float, array o lista que indica las categorías o coordenadas de las barrasheight: float, array o lista que indica las alturas de las barraswidth: para cambiar la anchura de las barraslinewidth: para cambiar el tamaño del borde de las barrasbottom: para cambiar el valor vertical mínimo de las barrasalign: posición de la marca del eje horizontal con respecto a la base de las barras. Por defecto vale “center”colorpara cambiar los colores de las barras. Si pasamos una lista, podemos asignar un color diferente a cada barraedgecolor: para cambiar el color del borde de las barras
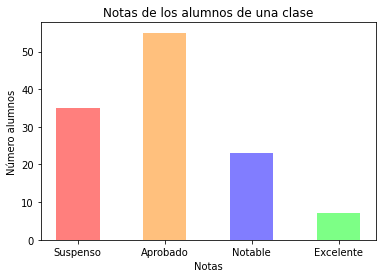
grades = ["Suspenso", "Aprobado", "Notable", "Excelente"]
count = [35, 55, 23, 7]
plt.bar(grades, count, color = ["#ff7f7d", "#ffc07d", "#817dff", "#7dff86"],width=0.5)
plt.xlabel("Notas")
plt.ylabel("Número alumnos")
plt.title("Notas de los alumnos de una clase")
plt.show()

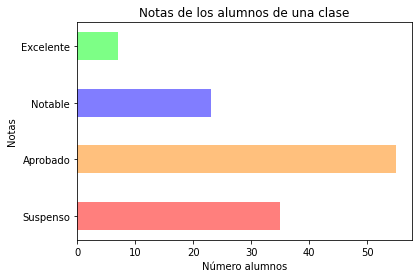
Si quisiésemos las barras en horizontal, habrá que usar el método .barh().
plt.barh(grades, count, color = ["#ff7f7d", "#ffc07d", "#817dff", "#7dff86"],height=0.5)
plt.ylabel("Notas")
plt.xlabel("Número alumnos")
plt.title("Notas de los alumnos de una clase")
plt.show()

Pie Chart#
Para hacer un gráfico de sectores, usamos el método .pie() del módulo plt.
Algunos de los parámetros de este método son:
x: array 1D o listalabels: para especificar las etiquetascolors: para cambiar los colores de los sectores. Si pasamos una lista, podemos asignar un color diferente a cada sector circularautopct: para editar el formato en que se muestra el porcentajelabeldistance: para ajustar la distancia radial de las etiquetasradius: para modificar el radio del gráficostartangle: para cambiar el ángulo (en grados) con el que se empieza (por defecto es 0)explode: vector de distancias para indicar cómo de separado queremos que esté el sector correspondiente del resto.shadow: para añadir sombra a los sectores
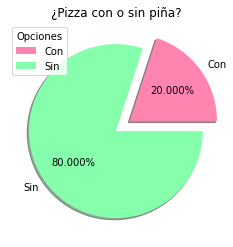
options = ["Con", "Sin"]
count = [20, 80]
plt.pie(count, colors = ["#ff85b0", "#85ffac"], labels = options, autopct = "%0.3f%%",explode = [0.2,0], shadow = True)
plt.title("¿Pizza con o sin piña?")
plt.legend(title = "Opciones")
plt.show()

Histogram#
Para hacer un histograma, usamos el método .hist() del módulo plt.
Algunos de los parámetros de este método son:
x: array o lista de observacionesbins: para especificar el tamaño de los intervalosrange: para especificar el mínimo y el máximo de las bins.histtype: para indicar qué tipo de histograma queremos dibujaralign: para configurar la alineación de las barras del histogramaorientation: para modificar la orientación del histograma (vertical u horizontal)color: para modificar el color de las barrasedgecolor: para modficar el color de contorno de las barras
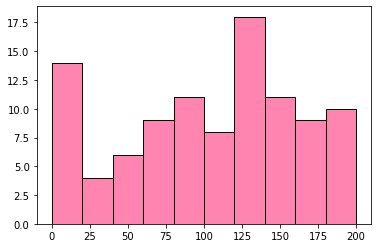
data = np.random.randint(200, size = 100)
plt.hist(data, bins = 10, range = (0, 200), color = "#ff85b0", edgecolor = "k")
plt.show()

Múltiples Plots#
El método .subplot() de plt#
Con el método .subplot() podemos dibujar múltiples plots en una misma figura.
Este método toma 3 parámetros que describen la layout de la figura. La layout se organiza en filas y columnas, que son las representadas por los dos primeros parámetros. El tercer parñametro representa el índice que ocupa el plot actual.
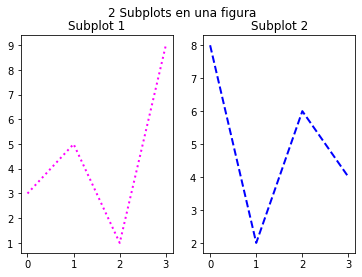
l1 = np.array([3, 5, 1, 9])
l2 = np.array([8, 2, 6, 4])
# plot 1
plt.subplot(1, 2, 1)
plt.title("Subplot 1")
plt.plot(l1, c = "magenta", ls = ":", lw = 2)
# plot 2
plt.subplot(1, 2, 2)
plt.title("Subplot 2")
plt.plot(l2, c = "blue", ls = "--", lw = 2)
plt.suptitle("2 Subplots en una figura")
plt.show()

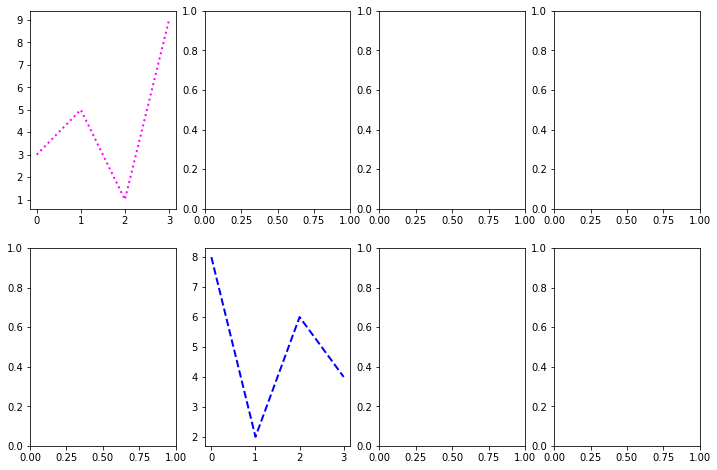
fig, (ax1, ax2) = plt.subplots(2, 4, figsize=(12, 8))
# plot 1
plt.subplot(2, 4, 1)
plt.plot(l1, c = "magenta", ls = ":", lw = 2)
# plot 2
plt.subplot(2, 4, 6)
plt.plot(l2, c = "blue", ls = "--", lw = 2)
plt.show()

El método .add_subplot() de plt#
Con el método add_subplot() también podemos dibujar múltiples plots en una misma figura.
Para ello tendremos que seguir los siguientes pasos:
Crear el objeto
figurecon el método.figure(), podemos revisar la documentación aquíIndicar el número de filas y de columnas que queremos con el método
.add_gridspec()Crear tantos subplots como queramos mostrar con el método
.add_subplot()e indicar las posiciones que van a tomar cada uno de ellos
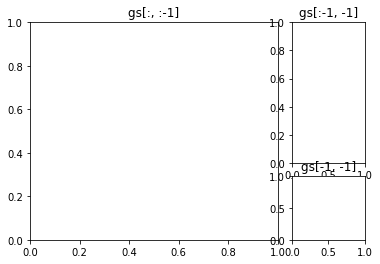
# Creamos el objeto figure
fig = plt.figure(constrained_layout = True)
# Configuramos que tendrá 3 filas y 4 columnas
gs = fig.add_gridspec(3, 4)
# Creamos los subplots. En este caso 3
# * Ocupa todas las filas y todas las columnas salvo la última
fig_ax1 = fig.add_subplot(gs[:, :-1])
fig_ax1.set_title("gs[:, :-1]")
# * Ocupa todas las filas salvo la última y la última columna
fig_ax2 = fig.add_subplot(gs[:-1, -1])
fig_ax2.set_title("gs[:-1, -1]")
# * Ocupa la última fila y la última columna
fig_ax3 = fig.add_subplot(gs[-1, -1])
fig_ax3.set_title("gs[-1, -1]")
plt.show()
C:\Miniconda3\envs\tesis\lib\site-packages\IPython\core\pylabtools.py:151: UserWarning: constrained_layout not applied. At least one axes collapsed to zero width or height.
fig.canvas.print_figure(bytes_io, **kw)

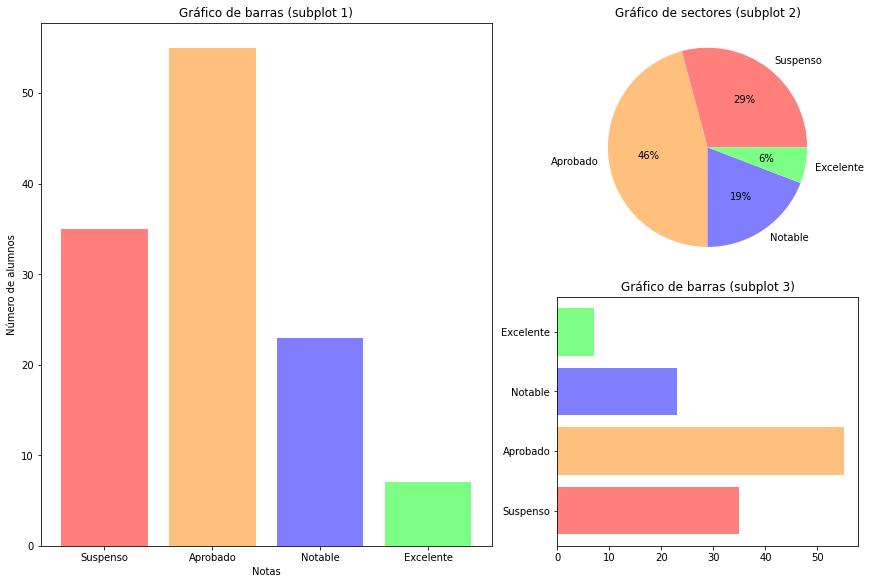
Ejemplo Aplicativo#
grades = ["Suspenso", "Aprobado", "Notable", "Excelente"]
count = [35, 55, 23, 7]
# Creamos el objeto figure
fig = plt.figure(constrained_layout = True,figsize=(12,8))
# Configuramos que tendrá 4 filas y 5 columnas
gs = fig.add_gridspec(4, 5)
# Creamos los subplots
# * Ocupa todas las filas y las 3 primeras columnas
fig_ax1 = fig.add_subplot(gs[:, :3])
fig_ax1.bar(grades, count, color = ["#ff7f7d", "#ffc07d", "#817dff", "#7dff86"])
fig_ax1.set_title("Gráfico de barras (subplot 1)")
fig_ax1.set_xlabel("Notas")
fig_ax1.set_ylabel("Número de alumnos")
# * Ocupa las dos primeras filas y las últimas dos columnas
fig_ax2 = fig.add_subplot(gs[:2, 3:])
fig_ax2.pie(count, colors = ["#ff7f7d", "#ffc07d", "#817dff", "#7dff86"],
labels = grades, autopct = "%1.0f%%")
fig_ax2.set_title("Gráfico de sectores (subplot 2)")
# * Ocupa las dos últimas filas y las dos últimas columnas
fig_ax3 = fig.add_subplot(gs[2:, 3:])
fig_ax3.barh(grades, count, color = ["#ff7f7d", "#ffc07d", "#817dff", "#7dff86"])
fig_ax3.set_title("Gráfico de barras (subplot 3)")
plt.show()